Blog
Làm sao để thiết kế website nhanh nhưng vẫn đảm bảo chất lượng?
Thiết kế website đang là xu hướng mà hầu hết các cá nhân, doanh nghiệp, đặc biệt là những người làm kinh doanh hướng tới và thực hiện. Bởi thời đại công nghệ 4.0 cùng internet phủ sóng toàn cầu thì việc kinh doanh, trao đổi, giao dịch online qua internet là điều hết sức bình thường. Ai cũng muốn có cho riêng mình một website chất lượng tốt nhất. Tuy nhiên, bên cạnh những yêu cầu về thiết kế website chuyên nghiệp hay giá thành dịch vụ, câu hỏi mà khách hàng luôn đặt ra cho nhà cung cấp website đó là “Làm sao để thiết kế web nhanh nhất mà vẫn chất lượng?” Để trả lời cho câu hỏi này, không thể phụ thuộc vào một yếu tố nào riêng rẽ bởi có rất nhiều yếu tố quyết định cho việc này. Hãy theo dõi bài viết dưới đây để biết rõ hơn nhé.
Thế nào là một website chuyên nghiệp và chất lượng
Như thế nào là một website chuyên nghiệp? Câu hỏi này dường như đã quá quen thuộc với nhiều người nhưng nó thực sự quan trọng đối với những người mới bắt tay vào học thiết kế website. Hơn nữa, nó là tiêu chí quan trọng cho các doanh nghiệp sở hữu riêng mình một website ấn tượng và chất lượng tốt. Qua khảo sát từ nhiều chuyên gia trong lĩnh vực làm website và cả từ nhu cầu của những người muốn lập website, có 8 tiêu chí chính được đưa ra để đánh giá rằng web đó có thực sự chất lượng hay không như sau:
– Website đảm bảo vận hành liên tục, thường xuyên, không bị ngắt quãng hay ít nhất có thể.
– Giao diện website phải thân thiện, hình ảnh sắc nét, màu sắc bắt mắt, font chữ đủ vừa và dễ đọc, bố cục giao diện hài hòa.
– Tốc độ tải trang web phải nhanh. Theo một thống kê chung, thường thì người ta sẽ không đủ kiên nhẫn để đợi quá 10s cho một website loading. Người dùng chấp nhận out ra tìm một trang khác ngay lập tức mặc dù tittle của trang đúng thứ họ muốn.
– Bố cục thông tin trên web phải trình bày hài hòa, rành mạch, hợp lý. Sắp xếp các hạng mục, các trang ưu tiên sao cho không bị rối mắt và làm khó người dùng khi tìm kiếm trên web. Nội dung cũng không cần quá dài, chỉ nên vừa đủ để khách hàng nắm bắt doanh nghiệp bạn là ai? Hoạt động như thế nào ở hạng mục gì?…
– Các thông tin về sản phẩm, dịch vụ trên web phải đầy đủ, rành mạch và rõ ràng để người dùng dễ dàng tìm kiếm và nắm bắt hơn.
– Chức năng tích hợp trên website cần được bố trí thân thiện và dễ sử dụng. Đừng phức tạp hóa những tính năng này bởi nhiều khi khách hàng sẽ mất kiên nhẫn và gạch tên web của bạn cho lần tới.
– Website cần có độ tương tác cao nhằm giữ chân người dùng lâu hơn tại website của bạn. Từ đó, web của bạn cũng sẽ tăng tỉ lệ chuyển đổi từ người truy cập là một khách hàng tiềm năng thành khách hàng thực sự của bạn, thậm chí là khách quen.
– Một yếu tố cuối cùng là web phải thực sự hữu ích theo mục tiêu ban đầu khi thiết lập. Website đó phải mang lại lợi ích nhất định cho cá nhân, doanh nghiệp và phải là một công cụ hữu ích góp phần tăng doanh thu, định hướng mở rộng phát triển của doanh nghiệp.
Nếu muốn website của bạn là một web chuyên nghiệp, hãy nắm bắt rõ và đầy đủ 8 yếu tố yêu cầu trên. Bởi đây là những tiêu chí cơ bản nhất sau khi một website cơ bản được ra đời. Bạn có thể nâng cấp web dần dần từ cơ bản thành nâng cao tùy mục đích sử dụng của mình. Tuy nhiên, việc cải thiện và nâng cấp cần có tầm nhìn xa và bắt kịp xu hướng của người dùng.
Nhu cầu thiết kế website nhanh hiện nay
Công nghệ 4.0 và mạng internet phát triển kéo theo phương hướng kinh doanh của nhiều doanh nghiệp cũng thay đổi theo, dần phát triển theo xu hướng mở rộng online, quảng bá thương hiệu. Nhu cầu thiết kế một website dường như đã trở thành nhu cầu thiết yếu của các doanh nghiệp này. Với thói quen tra cứu trên mạng của khách hàng là người tiêu dùng, việc có một website thực sự là một giải pháp hợp lí cho việc phát triển kinh doanh.
Website mang đến cho cả doanh nghiệp và người dùng nhiều lợi ích thực tiễn. Nó giúp nhà kinh doanh tiết kiệm thời gian xây dựng, chi phí đầu tư mở rộng thị trường, chi phí quảng cáo lại tiết kiệm cả chi phí nhằm đưa thông tin tới khách hàng. Với khách hàng, nó giúp khách hàng tiết kiệm thời gian tìm kiếm tối đa cũng như đơn giản hóa các thao tác tìm kiếm, đặt hàng, thanh toán hay nhận hàng mà không cần tới trực tiếp.
Thời gian luôn là quý giá. Chính vì vậy nên bất cứ ai cũng muốn sẽ có được sản phẩm mình mong muốn trong khoảng thời gian ngắn nhất. Nhất là khi nắm bắt được xu hướng phát triển online, các doanh nghiệp đều muốn nhanh chóng có cho mình một website chuyên nghiệp trong thời gian ngắn. Vậy nên nhu cầu khi làm việc với nhà cung cấp đẩy nhanh tiến độ là rất cao. Tuy nhiên, quá trình nhanh hay chậm còn phải tùy thuộc vào nhiều yếu tố khác.
Mất bao lâu để thiết kế được một website?

Đối với các cá nhân hay doanh nghiệp đang muốn thiết kế website, chắc hẳn thời gian là điều họ quan tâm nhất. Bên cạnh câu hỏi về giá cả dịch vụ thiết kế web nhanh, câu hỏi mà tất cả khách hàng luôn đặt ra với nhà cung cấp dịch vụ thiết kế website là “bao giờ thì xong?”. Thực tế, không có một mốc thời gian cụ thể là 1 tuần hay 1 tháng để chắc chắn cho tất cả các website. Bởi mỗi một dạng website sẽ yêu cầu thời gian khác nhau. Nếu chỉ là web dạng blog đơn giản thì sẽ nhanh hơn. Nhưng nếu là các web về làm đẹp, khám phá, du lịch,… yêu cầu cao về giao diện và thẩm mỹ cao thì thời gian sẽ lâu hơn. Thường nếu các doanh nghiệp có yêu cầu cao về website thì họ sẽ chọn các freelancer thiết kế website, vì những người làm freelance thường có trình độ khá cao và thời gian họ dành cho dự án sẽ nhiều hơn so với các công ty thường.
Nhưng nhìn chung, website nào rồi cũng phải trải qua quy trình thiết kế như nhau. Quy trình cơ bản để thiết kế một website gồm 6 bước như sau:
- Bước 1: Tiếp nhận yêu cầu và phối hợp ý tưởng với khách hàng. Thỏa thuận về thời gian và chi phí xây dựng.
- Bước 2: Xây dựng mẫu thiết kế giao diện dạng ảnh theo bố cục và phong cách đã trao đổi với khách hàng.
- Bước 3: Tiếp nhận ý kiến điều chỉnh và chỉnh sửa lại mẫu thiết kế web theo ý kiến phản hồi của khách hàng.
- Bước 4: Cắt giao diện, lập trình code.
- Bước 5: Upload lên mạng, vận hành thử nghiệm, kiểm thử và chỉnh sửa các lỗi nếu có.
- Bước 6: Bàn giao cho khách hàng và hướng dẫn quản trị và phát triển website
Thông thường, các lập trình viên và designer sẽ mất khoảng 1 tuần để tiến hành nghiên cứu và phác thảo website dựa trên yêu cầu cũng như mong muốn từ khách hàng. Sau đó, các quy trình thiết kế, điều chỉnh, lập trình, thử nghiệm bản demo và chỉnh sửa sẽ diễn ra trong khoảng 15 ngày. Để website hoàn thiện, nhà cung cấp sẽ mất từ 15-30 ngày còn tùy vào nội dung và số lượng công việc mà khách hàng yêu cầu làm hoặc bổ sung sau đó. Tóm lại, lượng thời gian để hoàn chỉnh một website phụ thuộc vào các yếu tố: yêu cầu từ khách hàng; thời gian bổ sung và thiết lập các chức năng và quan trọng là khả năng chuyên môn của đội ngũ lập trình viên và Designer.
6 bước cơ bản thiết kế website đơn giản
Có hai điều căn bản quyết định một website có đẹp và ổn hay không đó là thiết kế đẹp và nội dung đầy đủ. Nếu thiết kế website kém, người truy cập sẽ thấy chán nản và rời đi, thậm chí không bao giờ quay lại web của bạn lần nữa. Chính vì vậy, bạn cần có ý tưởng và kế hoạch rõ ràng cùng các bước đi ngay từ đầu để không bị rối trong quá trình thiết kế. Dưới đây là 6 bước thiết kế cơ bản dành cho bạn ngay cả khi trong đầu bạn đang là con số 0.
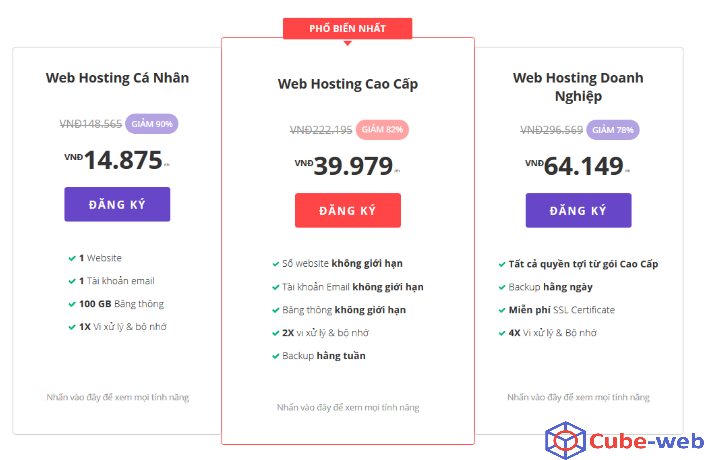
Bước 1: Tìm web Host đáng tin cậy
Kỹ thuật là vấn đề đầu tiên mà bạn cần xử lý. Bước đầu tiên bạn cần làm là tìm ra một web host đáng tin cậy để host site của bạn. Nhiều người mới bắt đầu đã nhanh chóng tìm ngay 1 host rẻ cho xong và bắt tay vào thiết kế. Những vô tình, đó lại trở thành sai lầm của họ bởi không phải nhà cung cấp host nào cũng có đủ dịch vụ và tính năng cần thiết cho một web tốt. Vậy nên bạn phải đầu tư ngay ở bước này để có thể chọn một nhà cung cấp uy tín và an toàn.
Lưu ý một số tính năng nhà cung cấp host cần có:
- Có dịch vụ chăm sóc khách hàng tốt nhất
- Nhà cung cấp có host những website đạt chất lượng cao
- Có tính năng cộng thêm để giúp việc sử dụng dễ dàng hơn như tự động backup
- Có các hướng dẫn chuyên sâu và cụ thể để bạn có thể tự xử lý vấn đề
- Sẵn sàng hỗ trợ bất kỳ nền tảng nào bạn có thể cần dùng để tạo website

Bạn có thể tham khảo qua các trang chuyên môn, đánh giá về các hosting để lựa chọn một hosting phù hợp với mình.
Bước 2: Chọn nền tảng để xây dựng website
Sau khi có một hosting chuyên nghiệp và uy tín, bước tiếp theo bạn cần làm đó là chọn phần mềm hay nền tảng để thiết kế web. Nếu bạn là những lập trình viên đã có kinh nghiệp, việc tự viết code từ con số 0 không có gì là khó khăn, nhưng nếu bạn là người mới bắt đầu thì đây lại là điều khá khó khăn. Đối với nền tảng website, bạn sẽ có nhiều sự lựa chọn. Một số nền tảng web nổi bật như:

WordPress – nền tảng web được nhiều người biết đến nhất, chiếm tới 30% trên thế giới web. WordPress rất đơn giản, thân thiện , an toàn. Bạn có thể thoải mái và an tâm sử dụng cùng việc thêm tùy chỉnh nhờ các theme và plugin hỗ trợ nó.

Joomla – đây là nền tảng phức tạp hơn so với WordPress, nó có tính bảo mật và tối ưu hóa tìm kiếm, giúp bạn thiết kế được các website phức tạp cao. Hơn nữa, đây cũng là phần mềm giúp quản lý tốt nhiều nội dung mặc định.

Webstie Buider – phần mềm cho phép bạn tạo ra website nhờ phương pháp kéo thả. Bên cạnh đó, đây cũng là một cách đơn giản nhất để bạn tạo ra một website tốt, vận hành nhanh chóng, tùy thêm các tùy chỉnh hợp lý.
Bước 3: Cài đặt các công cụ bạn cần trong web
Sau khi các bạn cài đặt WordPress, bạn còn cần thiết lập thêm vài công cụ nữa để có thể thực sự mang thiết kế đến web. Đầu tiên, bạn cần một theme trước đã, theme này sẽ phù hợp với thiết kế mà bạn có trong khi làm giao diện cho website. Thực tế, có hàng ngàn themes mà bạn có thể chọn nếu như bạn đang sử dụng WordPress. Thế nhưng bạn nên sử dụng các theme miễn phí để làm quen với nền tảng này trước. Ngoài ra, bạn cũng có thể chọn theme trong danh bạ theme chính thức của WordPress.

Bạn có thể dạo qua kho theme của WordPress, xem xét qua các bình luận và đánh giá bên dưới, hãy chọn theme có nhiều đánh giá tích cực nhất. Hơn nữa, hãy chọn các theme vừa được cập nhật nếu không web của bạn sẽ cũ và bị lỗi thời. Sau khi chọn được một theme ưng ý, hãy cài đặt và kích hoạt nó.
Bước 4: Tạo Mockup cho giao diện web
Tính đến bước hiện tại, có lẽ bạn cũng đã có thể hiểu phần nào về kỹ thuật khi thiết kế được một website. Bước này, bạn cần vận hành hết sức khả năng sáng tạo của mình. Sau khi có web WordPress cùng các them và plugin đã cài sẵn, bạn cần phác họa giao diện web mà mình chuẩn bị làm ra để dàn trang xem nó ra sao. Thực sự bước này bạn cần tới giấy và bút để phác thảo trên trí tưởng tượng của mình.
Bước này được gọi là mockup, nó không cần phải quá chi tiết, đơn giản chỉ là phác thảo thôi. Điểm quan trọng ở đây là nó cần phải chứa đầy đủ các yếu tố mà bạn muốn thấy trên website mình sắp thiết kế. Dĩ nhiên, bạn cũng có thể vẽ thêm càng chi tiết càng tốt theo ý mình. Mockup sẽ được dùng làm hình ảnh tham khảo khi bạn bước vào thiết kế một website chính thức.
Nếu bạn không tìm được hay ngại tìm giấy bút, bạn có thể dùng tool để tạo mockups trên máy tình của mình. Tuy nhiên, muốn dùng được tool, bạn phải là người đã có kinh nghiệp ở lĩnh vực này. Còn nếu bạn là “lính mới”, hãy chịu khó sử dụng giấy bút trước và dành thời gian tìm hiểu thêm về các tool này sau nhé. Ở bước này, bạn hoàn toàn có thể chỉnh sửa mockup nhiều lần như bạn muốn, cho đến khi bạn cảm thấy hài lòng thì hãy qua bước tiếp theo.
Bước 5: Thiết kế website Prototype (bản mẫu website) và hoàn thiện nó
Sau khi bạn đã có mockup ưng ý, giờ thực sự là lúc chuyển từ giấy nháp lên thế giới số. Nói theo một cách khác thì, bạn sẽ bắt đầu tạo prototype cho website. Vì bạn đã có một website builder tốt rồi nên bạn chỉ cần mở nó ra bằng WordPress editor. Sau đó, bạn hãy thêm các yếu tố mà mình muốn vào trang web, sắp xếp nó sao cho nó xuất hiện giống như trong mockups.
Quá trình này có thể khác nhau tùy vào các plugin builder. Tuy nhiên, vào lúc này, Cube-web không khuyên bạn đi sâu vào chi tiết, như là chọn kiểu chữ, font hay cỡ chữ, màu sắc. Các yếu tố đó bạn có thể để chỉnh sửa sau. Điều quan trọng nhất hiện tại đó là bạn cần phải dàn trang sao cho prototype của website hoạt động và có chứa đầy đủ các yếu tố trên mockup vào. Sau khi bạn đã có prototype, bạn hoàn toàn có thể thực hiện các quyết định liên quan đến dàn trang, chỉnh sửa và cải thiện thiết kế gốc của website. Sau một loạt bước trên, bây giờ mới là lúc bạn nên tập trung vào những chi tiết nhỏ hơn.
Thông thường, mockups của bạn sẽ khác hoàn toàn so với việc chuyển đổi sang prototype. Tuy nhiên, đây không phải là điều gì quá to tát. Hơn nữa, prototype của bạn cũng sẽ không cần phải giống hoàn toàn với một website hoàn thiện. Thời gian để bạn thiết kế sẽ tùy thuộc vào tính cách của bạn bởi bước này yêu cầu chi tiết. Nếu bạn ưa hoàn hảo thì thời gian sẽ lâu đấy vì chắc chắn bạn sẽ phải sửa đi sửa lại khá nhiều lần. Còn nếu bạn thích cơ bản thì chắc sẽ nhanh hơn một chút.
Có một mẹo nhỏ mà các bạn cần lưu ý ở bước này đó là đừng vội quá quan tâm tới nội dung văn bản trên website. Để xây dựng prototype nhanh hơn, bạn hãy dùng các loại text placeholder và stock image để lấp đầy chỗ trống. Khi đã hoàn thành thiết kế giao diện, mọi thứ đã theo đúng trình tự, vị trí và thỏa mãn mong muốn của bạn thì hẵng thay mới nội dung cho phù hợp.
Bước 6: Kiểm tra xem thiết kế của bạn trông có ổn không trên thiết bị di động
Hiện tại thì, bạn đã có thể học được cách thiết kế website. Tuy nhiên, còn một bước cuối cùng nữa mà bạn cần quan tâm hơn đó là đảm bảo rằng nó vẫn đẹp hoàn hảo trên các thiết bị di động.
Ngày này, hầu hết người dùng đều sử dụng các thiết bị di động thông minh thay vì cứ ngồi trước màn hình máy tính. Chính vì thế, việc thiết kế của bạn trông đẹp mắt trên độ phân giải nhỏ cũng là một yếu tố then chốt cần chú ý đấy nhé. Nếu web của bạn trông không bình thường và bị cắt giao diện hay lỗi khi truy cập qua điện thoại thì ngay lập tức, họ sẽ rất thất vọng và tỉ lệ bounce rate sẽ tăng lên (tức là khách hàng sẽ out ngay khi vừa vào web của bạn vì quá chán).
Tuy nhiên, bạn không cần quá lo lắng cho vấn đề này bởi hầu hết thì các page xây dựng từ nền tảng WordPress đều có hỗ trợ bản mobile ngay từ đầu cà thiết kế của bạn sẽ được điều chỉnh tự động cho đẹp mắt và vừa vặn trên mobile, bạn không cần thao tác quá nhiều. Dĩ nhiên, bạn cần phải kiểm tra trực tiếp để xem có vấn đề gì xảy ra không. Có nhiều cách cho bản kiểm tra, đơn giản nhất là sau mỗi lần thiết lập và chỉnh sửa, hãy dùng chính điện thoại của mình để truy cập và kiểm tra.
Nếu bạn kỹ tính hơn nữa, bạn có thể sử dụng thử qua vài độ phân giải khác nhau nữa để đảm bảo website trông thực sự ổn và hoạt động đúng như mong muốn của bạn. Nếu như có vấn đề, hãy quay lại bước prototype để sử dụng công cụ website builder để sửa chúng. Sau khi sửa lỗi, website của bạn xem như đã hoàn thành và có thể sẵn sàng vận hành ra mắt.
Trên đây là 6 bước cơ bản để bạn có thể thiết kế một website từ con số 0. Bạn có thể thiết kế chậm khi mới bắt đầu hoặc tốn thêm thời gian ở bước chỉnh sửa các chi tiết. Tuy nhiên, Dù là người mới hay người đã có kinh nghiệm thì đây cũng là những bước cơ bản để tạo ra một website nhanh nhất.
Mặc dù ai cũng muốn thiết kế một website cho riêng mình trong thời gian nhanh nhất. Tuy nhiên, muốn website chất lượng thì bạn vẫn phải đảm bảo tối ưu những yêu cầu đã kể trên. Mong rằng bài viết này sẽ giúp ích được cho các bạn trong việc lựa chọn phương pháp thiết kế web vừa hiệu quả lại vừa tiết kiệm thời gian.
Website sử dụng CMS hoặc mẫu có thật sự chuyên nghiệp giống code tay?
Về cơ bản, nếu như bạn chỉ cần một website giới thiệu bình thường, việc sử dụng nên tảng thiết kế website bằng WordPress hay làm theo mẫu sẽ không khác biệt quá lớn so với code tay, ngược lại nó còn giúp bạn rút ngắn thời gian để bạn có thể sở hữu website bởi những tiện ích đã được tích hợp sẵn.
Phương pháp code tay thường chỉ dùng cho những dự án với quy mô lớn, yêu cầu những tính năng phúc tạp hoặc chuẩn hóa code đến mức 99%, chính vì vậy mà thời gian để làm một web code tay chuyên nghiệp thường rất dài và chi phí cũng đội lên gấp nhiều lần so với việc sử dụng CMS.
Như vậy, nếu bạn cần một website đơn giản chỉ để giới thiệu và triển khai các chiến lược marketing online thì chúng tôi khuyên bạn nên sử dụng CMS hoặc mẫu web, giúp tiết kiệm chi phí và thời gian hoàn thành cũng nhanh hơn so với code tay, còn bạn đang có ý định start up một dự án quy mô lớn thì bạn có thể cân nhắc đến lựa chọn code tay hoàn toàn cho website của mình để tối ưu và thuận tiện cho việc phát triển sau này, đừng quên chọn những đơn vị uy tín để có thể đồng hành cùng với bạn trong tương lai lâu dài.