Blog
React Native là gì? Thông tin cần biết về React Native
React Native là một thuật ngữ công nghệ đã khá quen thuộc với dân trong ngành. Tuy nhiên, với những người ngoại đạo, có lẽ vẫn còn thiếu thắc mắc xung quanh nền tảng này. Vì thế, hôm nay chúng tôi sẽ giới thiệu đến bạn khái niệm React Native là gì cũng như những thông tin cần thiết về React Native trong bài viết này một cách rõ ràng và chi tiết. Cùng tìm hiểu nhé!
React Native là gì
React Native là một mobile application framework được xây dựng bởi Facebook, cho phép các nhà lập trình sử dụng JavaScript để tạo ra mobile apps trên cả Android và iOS với trải nghiệm và hiệu năng giống như native. React Native đặc biệt ở chỗ chỉ cần viết một lần là đã có thể build ứng dụng cho cả iOS lẫn Android.

Nhờ đó, chúng ta có thể tiết kiệm được khá nhiều thời gian, công sức cũng như chi phí, tạo điều kiện ra mắt sản phẩm và cập nhật ứng dụng một cách nhanh chóng. Cũng có thể nói React Native là một cross-platform nhằm để xây dựng một app mobile hiệu quả.
Ưu, nhược điểm của React Native là gì
React Native là một trong những ứng dụng chất lượng trên ứng dụng di động, nó sở hữu nhiều ưu điểm, tuy nhiên bên cạnh đó vẫn còn một số hạn chế, hãy cùng chúng tôi tìm hiểu cụ thể hơn dưới đây nhé.
Ưu điểm của React Native
Thời gian học tập ngắn
Một lập trình viên ứng dụng di động cần tìm hiểu hai hệ sinh thái hoàn toàn khác nhau. Trong trường hợp muốn học lập trình app iOS thì cần phải học Swift hay CocoaPods, Objective-C. Mặt khác, nếu muốn học lập trình Android thì phải học Java, Android SDK, Kotlin. Mỗi framework đều có một gói những công cụ như: libs, testing, packages… và việc các lập trình viên phải cập nhật các tính năng mới nhất của hệ sinh thái là điều cần thiết.

Tuy nhiên, với việc lập trình trên React Native, đa phần bạn chỉ cần học một bộ công cụ. Bạn sẽ phải làm quen với Node, JavaScript, React Native nhưng chỉ cần học một bộ công cụ duy nhất.
Khả năng tái sử dụng Code
React Native là một công cụ cho phép sử dụng lại code. Tuy nhiên, sẽ có số UI code phổ biến có thể được chia sẻ chung và đều logic. Việc có thể chia sẻ code sẽ giúp tối ưu nguồn nhân lực, ít bugs hơn cũng như duy trì ít code hơn. Mục tiêu của React Native là giúp các nhà phát triển ứng dụng chỉ cần học một lần nhưng có thể sử dụng toàn bộ platform.
Đây là ưu điểm mà các đơn vị lập trình phần mềm hàng đầu như Groove Technology Company, Mona Media hay FPT Software ưa chuộng và sử dụng react native.
Hot Reloading
Sử dụng React Native, bạn sẽ không cần phải tổng hợp lại ứng dụng mỗi lần có sự thay đổi. Thay vào đó, bạn chỉ cần làm mới app trong emulator, simulator hoặc trên thiết bị. Bên cạnh đó còn có một tính năng là Live Reload hỗ trợ refresh app mỗi khi phát hiện thay đổi trong code.
Cộng đồng lớn mạnh

React Native được phát triển và nhận được sự hỗ trợ rất lớn từ tập đoàn Facebook, nhờ vậy mà nó đang dần trở nên phổ biến hơn. Hiện React Native là mã nguồn mở và có đến hàng ngàn cộng tác viên đang hoạt động.
Nguồn mở
React Native là mã nguồn mở, các nhà lập trình có thể áp dụng vào giai đoạn production ở hầu như tất cả các mobile app. Ngoài ra, còn một số tính năng có sẵn nhưng chưa được ứng dụng, tuy nhiên đây cũng không phải là một vấn đề lớn.
Nhược điểm của React Native
React Native có nhiều ưu điểm nổi trội, tuy nhiên đến thời điểm hiện tại vẫn tồn tại một số nhược điểm như sau:
- Không xây dựng được ứng dụng iOS trên Linux và Window bởi Apple yêu cầu tất cả các ứng dụng iOS cần phải được sử dụng nhiều native libs từ Xcode.
- Thiếu các component, tuy nhiên đang dần có nhiều cập nhật mới.
- Sử dụng React Native không xây dựng được các ứng dụng quá phức tạp nếu không biết Objecive-C hoặc Swift.
- Không dùng để phát triển các game có cách chơi phức tạp và có tính đồ họa.
- Khi so sánh với Native App thì có hiệu năng làm việc kém hơn.
- Quản lý bộ nhớ chưa ổn.
- Do sử dụng Js nên khả năng bảo mật khá kém.
- Một số module có khả năng tùy biến chưa tốt.
Cách thức hoạt động của React Native là gì
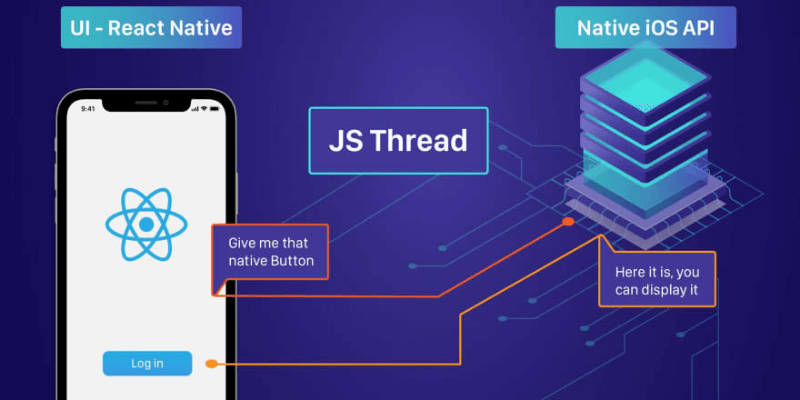
React Native sở hữu tính năng Virtual DOM, nó có thể hoạt động như layer nằm giữa với chức năng hiển thị mọi thứ cũng như nhiều công việc đều được thực hiện để show trên page. Virtual DOM có khả năng hiển thị UI (trải nghiệm người dùng) trên browser, developer khi sửa DOM (Document Object Model) của browser.

Cách thức hoạt động của React Native như sau: thay vì phải render DOM của trình duyệt web thì React Native gọi Objective-C API để cho hiển thị lên iOS component hoặc Java API nhằm thực hiện hiển thị lên Android component. Bridge được xem là cầu nối liên kết giữa các React Component cùng với Native UI Element tương ứng, chẳng hạn như View hoặc cũng có thể là iOS UIView.
Một khái niệm khác là Rendering Lifecycle, đối với React thì khi tiến hành chạy trong trình duyệt web, vòng đời của nó sẽ bắt đầu khi mounting các React Component. Tiếp theo, React sẽ thực hiện xử lý công việc rendering và rerendering cho những component cần thiết nhất.
Đối với những trạng thái render thì nhà phát triển thực hiện trả về HTML markup từ method render của React component, sau đó thì React hiển thị trực tiếp vào page ngay khi cần thiết. Các vòng đời của React Native thường sẽ giống như vậy, tuy nhiên quá trình này khác biệt ở chỗ Bridge là các Bridge biên dịch dạng mã JS, được gọi là Platform của host, các UI elements và platform. Do React Native không được chạy trên thread nên có thể bất đồng bộ, nhưng nó thường không làm ảnh hưởng đến trải nghiệm của người dùng.
Hướng dẫn cài đặt React Native – Setup Environment – Development
React Native có thể hoạt động trên Windows, Linux và cả macOS. Để cài đặt React Native, bạn có thể tham khảo trên trang hướng dẫn của Facebook hoặc theo dõi hướng dẫn demo trên hệ điều hành Linux dưới đây.
Đây là quá trình cài đặt đơn giản nhất, không cần phải cài Android Studio hay XCode để xây dựng ra file cài đặt. Nếu bạn muốn sử dụng cách cần đến Android Studio hay XCode thì có thể tham khảo trên trang của Facebook, ở mục Building Project with Native Code. Trong trường hợp này, người hướng dẫn chỉ viết code JS thuần mà không sử dụng bất kì Native Code nào.
- Cài đặt NodeJS.
- Cài đặt Create React Native App.
- Tạo project và chạy project mẫu.
- Khởi chạy project trên thiết bị di động.
- Đầu tiên, bạn cài đặt Expo client trên smartphone của mình (có thể là Android hoặc iOS).
- Kết nối cùng một mạng wifi với máy tính mà bạn chạy project.
- Sau đó kích hoạt ứng dụng Expo Client lên, thực hiện quét mã QR trên terminal của run project.
Như vậy, khi bạn thay đổi điều gì trong App.js thì ứng dụng của bạn cũng sẽ được tự động thay đổi theo, vô cùng nhanh chóng và thuận tiện.
Lý do nên theo học React Native
Có nền tảng về Javascript thì học React Native sẽ rất nhanh
Chỉ cần bạn có kiến thức về JavaScript hoặc đã từng được học qua ReactJS thì việc theo học React Native sẽ dễ dàng hơn rất nhiều. Bạn có thể nhanh chóng code React Native mà không gặp phải khó khăn nào.

Không mất thời gian để Recompiling
Nếu như trước đây, mỗi lúc bạn thay đổi String trong lập trình Android, ứng dụng sẽ phải compile lại từ đầu thì giờ đây, với React Native, mỗi thay đổi của bạn sẽ được cập nhật tự động mà không cần recompile.
Cộng đồng người sử dụng lớn mạnh
Mức độ sử dụng rộng rãi, phổ biến, nhiều lập trình viên hoạt động năng nổ trên các diễn đàn thảo luận và được Facebook hỗ trợ. Đó là những lý do bạn sẽ không cô đơn khi học React Native, bạn sẽ có rất nhiều người bạn đồng hành cũng như có cả một cộng đồng lớn mạnh luôn ở phía sau giúp đỡ bạn.
Mở ra nhiều cơ hội nghề nghiệp triển vọng

Nếu bạn là một Front-end Developer, kinh nghiệm làm việc với JavaScript sẽ là một lợi thế vô cùng lớn khi bạn hoàn toàn có thể nắm bắt React Native chỉ trong một khoảng thời gian ngắn. Một khi đã thông thạo React Native, bạn sẽ tiến xa hơn trên con đường chinh phục mảng phát triển mobile app.
Trong trường hợp bạn là một Back-end Developer, bạn nên tìm hiểu các kiến thức cơ bản về JavaScript trước. Từ đó, bạn sẽ tiếp cận React Native dễ dàng hơn và không bị nản chí trong quá trình học tập.
Hơn thế, nếu bạn đang là một nhà phát triển mobile app thì React Native chính là một bàn đạp vững chắc, giúp bạn nhanh chóng tiến xa hơn trong lĩnh vực của mình.
Thông qua việc chỉ sử dụng JavaScript, React Native sẽ mở ra nhiều cơ hội việc làm mới đầy triển vọng dành cho bạn. Bạn hoàn toàn có thể chuyển hướng từ lập trình web sang lập trình ứng dụng di động nếu cảm thấy hứng thú.
Kết luận
Hy vọng bài viết trên đã giúp ích cho bạn trong việc tìm hiểu những thông tin cần thiết liên quan đến thuật ngữ React Native là gì, từ đó có thể áp dụng những kiến thức này vào trong quá trình học tập hay công việc của mình. Chúc bạn thành công.
Xem thêm: Lập trình ứng dụng di động cần lưu ý những điều gì